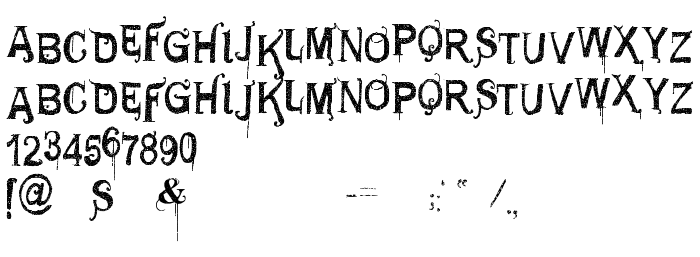
En este página puede descargar fuente VTKS GENERAL USE de versiónVersion 1.00 July 18, 2008, initial release, que pertenece a la familia VTKS GENERAL USE (sobrefamilia Regular). El creador de la fuente VTKS-GENERAL-USE. Designer - douglas vitkauskas (para contacto utilizar la suguiente dirección: www.vtks.com.br). Descargar VTKS GENERAL USE gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes alternativas, fuentes latinas. Su tamaño es 486 Kb
| Derechos de autor | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |
| Familia | VTKS GENERAL USE |
| Rastreo | Regular |
| Identificador | VTKS GENERAL USE:Version 1.00 |
| Nombre completo | VTKS GENERAL USE |
| Versión | Version 1.00 July 18, 2008, initial release |
| Nombre PostScript | VTKSGENERALUSE |
| Fabricante | VTKS-GENERAL-USE |
| Tamaño | 486 Kb |
| Marca | VTKS GENERAL USE is a trademark of douglas vitkauskas. |
| Diseñador | douglas vitkauskas |
| URL del diseñador | www.vtks.com.br |
| Descripción | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |

Puedes añadir la fuente VTKS GENERAL USE a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-general-use" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=vtks-general-use);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'VTKS GENERAL USE', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-general-use" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VTKS GENERAL USE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VTKS GENERAL USE!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: