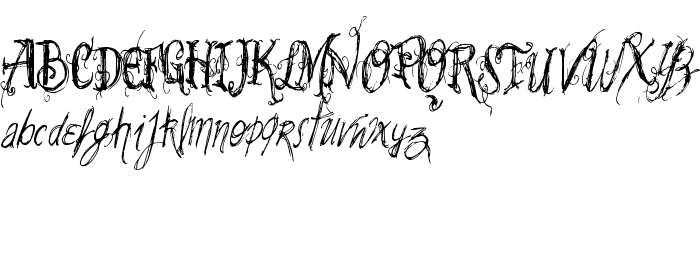
En este página puede descargar fuente VTKS SummerLAnd de versiónVersion 1.00 February 8, 2007, initial release, que pertenece a la familia VTKS SummerLAnd (sobrefamilia Regular). El creador de la fuente VTKS-SummerLAnd. Designer - douglas vitkauskas (para contacto utilizar la suguiente dirección: www.vtks.com.br). Descargar VTKS SummerLAnd gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 90 Kb
| Derechos de autor | Copyright (c) 2007 by douglas vitkauskas - www.vtks.com.br. All rights reserved. |
| Familia | VTKS SummerLAnd |
| Rastreo | Regular |
| Identificador | VTKS SummerLAnd:Version 1.00 |
| Nombre completo | VTKS SummerLAnd |
| Versión | Version 1.00 February 8, 2007, initial release |
| Nombre PostScript | VTKSSummerLAnd |
| Fabricante | VTKS-SummerLAnd |
| Tamaño | 90 Kb |
| Marca | VTKS SummerLAnd is a trademark of douglas vitkauskas - www.vtks.com.br. |
| Diseñador | douglas vitkauskas |
| URL del diseñador | www.vtks.com.br |
| Descripción | Copyright (c) 2007 by douglas vitkauskas - www.vtks.com.br. All rights reserved. |

Puedes añadir la fuente VTKS SummerLAnd a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-summerland" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=vtks-summerland);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'VTKS SummerLAnd', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-summerland" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VTKS SummerLAnd', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VTKS SummerLAnd!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: