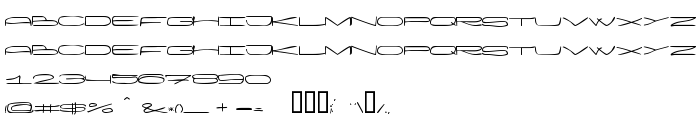
En este página puede descargar fuente Wanker de versión1.0, que pertenece a la familia Wanker (sobrefamilia Hand). El creador de la fuente Wanker. Designer - Klaus Nielsen (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Wanker gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, manuscrito fuentes. Su tamaño es 29 Kb
| Derechos de autor | Characters so long you need to use two hands |
| Familia | Wanker |
| Rastreo | Hand |
| Identificador | Wanker Hand by vinterstille.dk |
| Nombre completo | Wanker |
| Versión | 1.0 |
| Nombre PostScript | WankerHand |
| Fabricante | Wanker |
| Tamaño | 29 Kb |
| Marca | 2002 vinterstille.dk |
| Diseñador | Klaus Nielsen |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://fonts.vinterstille.dk |
| Descripción | This font is shareware, so if you decide to use it - buy it. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| Licencia Descripción | Shareware 30-day trial, so if you decide to keep it - pay, it's 2$ |
| URL de la licencia | https://www.paypal.com/xclick/[email protected]&item_name=Wanker&item_number=4&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Puedes añadir la fuente Wanker a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=wanker);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Wanker', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wanker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wanker!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: