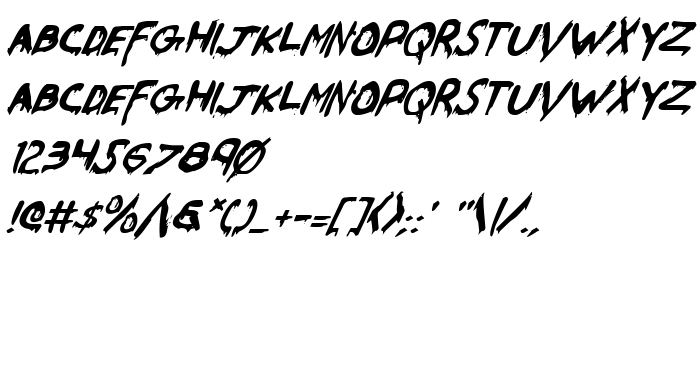
En este página puede descargar fuente Were-Beast Italic de versión001.000, que pertenece a la familia Were-Beast Italic (sobrefamilia Italic). El creador de la fuente Were-Beast-Italic. Designer - Daniel Zadorozny (para contacto utilizar la suguiente dirección: http://www.iconian.com). Descargar Were-Beast Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, terror fuentes. Su tamaño es 90 Kb
| Derechos de autor | 2008 Iconian Fonts - www.iconian.com |
| Familia | Were-Beast Italic |
| Rastreo | Italic |
| Identificador | Were-Beast Italic: 2008 |
| Nombre completo | Were-Beast Italic |
| Versión | 001.000 |
| Nombre PostScript | Were-BeastItalic |
| Fabricante | Were-Beast-Italic |
| Tamaño | 90 Kb |
| Diseñador | Daniel Zadorozny |
| URL del diseñador | http://www.iconian.com |

Puedes añadir la fuente Were-Beast Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=were-beast-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=were-beast-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Were-Beast Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=were-beast-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Were-Beast Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Were-Beast Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: