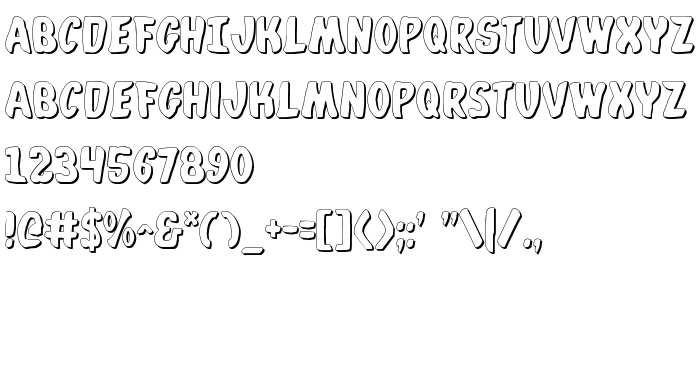
En este página puede descargar fuente Whatafont Shadow de versión2, que pertenece a la familia Whatafont Shadow (sobrefamilia Shadow). El creador de la fuente Whatafont-Shadow. Descargar Whatafont Shadow gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes 3d, fuentes latinas. Su tamaño es 120 Kb
| Derechos de autor | 2002 Iconian Fonts - http://www.iconian.com/ |
| Familia | Whatafont Shadow |
| Rastreo | Shadow |
| Identificador | Whatafont Shadow |
| Nombre completo | Whatafont Shadow |
| Versión | 2 |
| Nombre PostScript | WhatafontShadow |
| Fabricante | Whatafont-Shadow |
| Tamaño | 120 Kb |
| URL del diseñador | http://www.iconian.com/ |

Puedes añadir la fuente Whatafont Shadow a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=whatafont-shadow" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=whatafont-shadow);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Whatafont Shadow', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=whatafont-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Whatafont Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Whatafont Shadow!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: