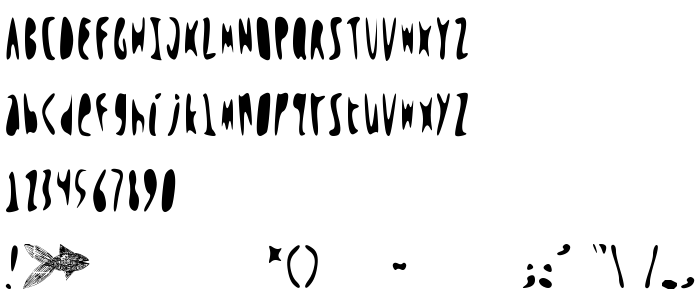
En este página puede descargar fuente WOH de versión1, que pertenece a la familia WOH (sobrefamilia C'MON!). El creador de la fuente WOH. Designer - *dibujado* (para contacto utilizar la suguiente dirección: http://dibujado.port5.com). Descargar WOH gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, ordenador fuentes. Su tamaño es 38 Kb
| Derechos de autor | WOH IS A *dibujado* FONT! |
| Familia | WOH |
| Rastreo | C'MON! |
| Identificador | WOH |
| Nombre completo | WOH |
| Versión | 1 |
| Nombre PostScript | WOH |
| Fabricante | WOH |
| Tamaño | 38 Kb |
| Marca | WOH IS A *dibujado* FONT! |
| Diseñador | *dibujado* |
| URL del diseñador | http://dibujado.port5.com |
| Descripción | WOH is created with the Font Creator Program from High-Logic.com |

Puedes añadir la fuente WOH a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=woh" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=woh);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'WOH', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=woh" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WOH', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WOH!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: