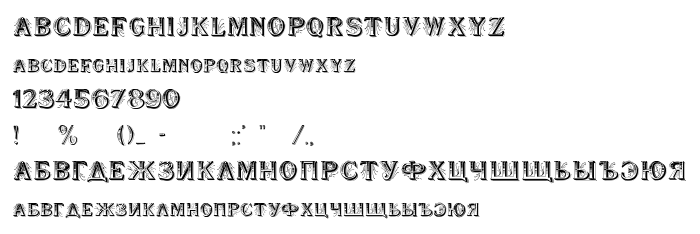
En este página puede descargar fuente Wooden Ship Decorated de versiónVersion 1.000 2006 initial release, que pertenece a la familia Wooden Ship Decorated (sobrefamilia Regular). El creador de la fuente Wooden-Ship-Decorated. Designer - Ivan D Zeifert (para contacto utilizar la suguiente dirección: http://www.gliphmaker.com). Descargar Wooden Ship Decorated gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes del arte, fuentes latinas. Su tamaño es 323 Kb
| Derechos de autor | Copyright (c) Ivan Zeifert works, 2006. All rights reserved. |
| Familia | Wooden Ship Decorated |
| Rastreo | Regular |
| Identificador | IvanZeifertworks: Wooden Ship Decorated: 2006 |
| Nombre completo | Wooden Ship Decorated |
| Versión | Version 1.000 2006 initial release |
| Nombre PostScript | WoodenShipDecorated |
| Fabricante | Wooden-Ship-Decorated |
| Tamaño | 323 Kb |
| Marca | Wooden Ship Decorated is a trademark of Ivan Zeifert works. |
| Diseñador | Ivan D Zeifert |
| URL del diseñador | http://www.gliphmaker.com |
| URL del proveedor | http://www.gliphmaker.com |

Puedes añadir la fuente Wooden Ship Decorated a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=wooden-ship-decorated" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=wooden-ship-decorated);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Wooden Ship Decorated', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=wooden-ship-decorated" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wooden Ship Decorated', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wooden Ship Decorated!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« WindCTT
Fuente seguiente: