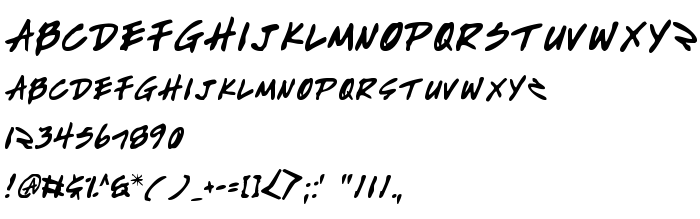
En este página puede descargar fuente Write Off de versión2, que pertenece a la familia Write Off (sobrefamilia Regular). El creador de la fuente Write-Off. Descargar Write Off gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes latinas. Su tamaño es 75 Kb
| Derechos de autor | 2004 Iconian Fonts - font named by Eric Perlin |
| Familia | Write Off |
| Rastreo | Regular |
| Identificador | Write Off |
| Nombre completo | Write Off |
| Versión | 2 |
| Nombre PostScript | WriteOff |
| Fabricante | Write-Off |
| Tamaño | 75 Kb |

Puedes añadir la fuente Write Off a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=write-off" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=write-off);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Write Off', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=write-off" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Write Off', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Write Off!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.