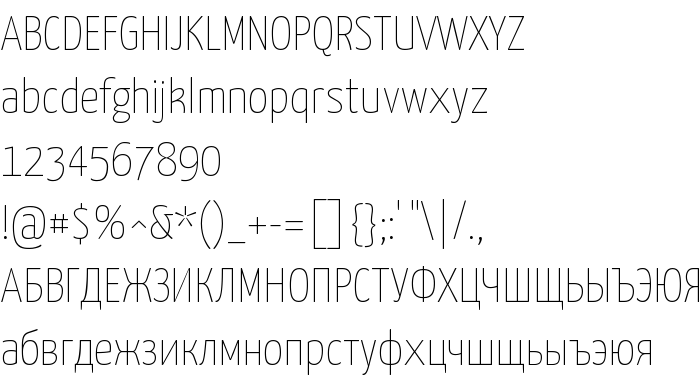
En este página puede descargar fuente Yanone Kaffeesatz Extra Light de versiónVersion 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, que pertenece a la familia Yanone Kaffeesatz Extra Light (sobrefamilia Regular). El creador de la fuente Yanone. Designer - Yanone (Cyrillic: Daniel Pouzeot & Huerta Tipografica) (para contacto utilizar la suguiente dirección: http://yanone.de). Descargar Yanone Kaffeesatz Extra Light gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: condensed, contemporary, fuentes cirílicas. Su tamaño es 68 Kb
| Familia | Yanone Kaffeesatz Extra Light |
| Rastreo | Regular |
| Identificador | 1.100;UKWN;YanoneKaffeesatz-ExtraLight |
| Nombre completo | Yanone Kaffeesatz Extra Light |
| Versión | Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| Nombre PostScript | YanoneKaffeesatz-ExtraLight |
| Fabricante | Yanone |
| Tamaño | 68 Kb |
| Diseñador | Yanone (Cyrillic: Daniel Pouzeot & Huerta Tipografica) |
| URL del diseñador | http://yanone.de |
| URL del proveedor | http://yanone.de |
| Licencia Descripción | SIL Open Font License |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Yanone Kaffeesatz Extra Light a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-extra-light" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-extra-light);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Yanone Kaffeesatz Extra Light', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-extra-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yanone Kaffeesatz Extra Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yanone Kaffeesatz Extra Light!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: