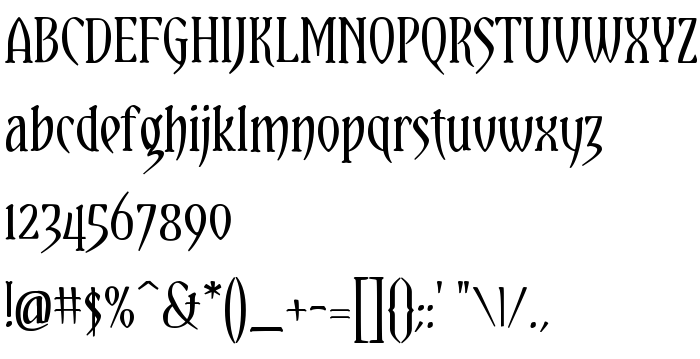
En este página puede descargar fuente Yataghan de versiónAltsys Fontographer 4.0 12/7/2001, que pertenece a la familia Yataghan (sobrefamilia Regular). Designer - Daniel Midgley. Descargar Yataghan gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: halloween, scary. Su tamaño es 38 Kb
| Familia | Yataghan |
| Rastreo | Regular |
| Identificador | Altsys Fontographer 4.0 Yataghan |
| Nombre completo | Yataghan |
| Versión | Altsys Fontographer 4.0 12/7/2001 |
| Nombre PostScript | Yataghan |
| Tamaño | 38 Kb |
| Diseñador | Daniel Midgley |
| Licencia Descripción | Thanks for downloading the Daniel font! It’s free for you to use for any purpose, commercial or not. You can share this font with anyone, as long as this notice is included. Please do not distribute modified copies. Visit the Page of Fontery http://goodreasonblog.blogspot.com/p/fontery.html Here’s where you can - download more of my fonts - send me an email - report problems or suggestions - express your gratitude in the form of donations to keep the fonts coming. Be sure to let me know if you use one of my fonts in an interesting, creative, or beautiful way. I may feature your work on the blog. This font may not be appropriate for your purposes. It comes with no guarantees of any kind. While I’ve tested this font, and it seems to work well, I accept no responsibility for any unintended consequences of its use. |

Puedes añadir la fuente Yataghan a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=yataghan" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=yataghan);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Yataghan', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=yataghan" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yataghan', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yataghan!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: