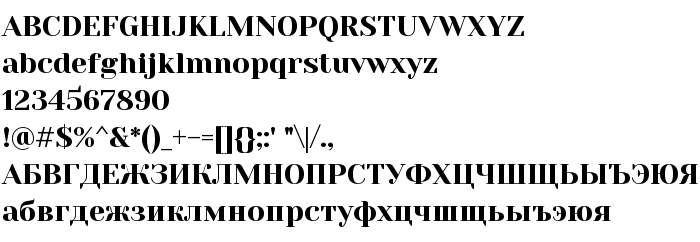
En este página puede descargar fuente Yeseva One de versiónVersion 2.000, que pertenece a la familia Yeseva One (sobrefamilia Regular). El creador de la fuente Jovanny Lemonad. Designer - Jovanny Lemonad (para contacto utilizar la suguiente dirección: http://jovanny.ru). Descargar Yeseva One gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: architectural, fuentes cirílicas, high contrast. Su tamaño es 49 Kb
| Familia | Yeseva One |
| Rastreo | Regular |
| Identificador | JovannyLemonad: Yeseva One: 2011-2012 |
| Nombre completo | Yeseva One |
| Versión | Version 2.000 |
| Nombre PostScript | YesevaOne |
| Fabricante | Jovanny Lemonad |
| Tamaño | 49 Kb |
| Marca | Yeseva One is a trademark of Jovanny Lemonad. |
| Diseñador | Jovanny Lemonad |
| URL del diseñador | http://jovanny.ru |
| URL del proveedor | http://jovanny.ru |
| Licencia Descripción | Copyright (c) May 20, 2011, Jovanny Lemonad ([email protected]), with Reserved Font Name "Yeseva" and "Yeseva One". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Yeseva One a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=yeseva-one" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=yeseva-one);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Yeseva One', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=yeseva-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yeseva One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yeseva One!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: