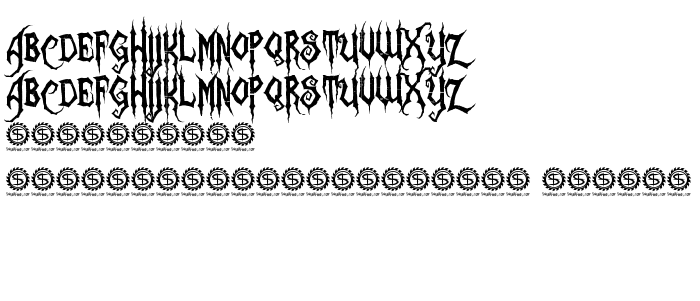
En este página puede descargar fuente Zombie Holocaust de versiónVersion 001.000, que pertenece a la familia Zombie Holocaust (sobrefamilia Regular). El creador de la fuente Zombie-Holocaust. Designer - Chad Savage (para contacto utilizar la suguiente dirección: http://www.sinisterfonts.com). Descargar Zombie Holocaust gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes del arte, fuentes gratis, fuentes latinas. Su tamaño es 1261 Kb
| Derechos de autor | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. This is a freeware font. You may use it however you wish. |
| Familia | Zombie Holocaust |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Zombie Holocaust |
| Versión | Version 001.000 |
| Nombre PostScript | ZombieHolocaust |
| Fabricante | Zombie-Holocaust |
| Tamaño | 1261 Kb |
| Marca | Zombie Holocaust is a trademark of Chad Savage. |
| Diseñador | Chad Savage |
| URL del diseñador | http://www.sinisterfonts.com |
| URL del proveedor | http://www.sinisterfonts.com |
| Licencia Descripción | Freeware. Use it as you wish. |

Puedes añadir la fuente Zombie Holocaust a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=zombie-holocaust" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=zombie-holocaust);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Zombie Holocaust', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=zombie-holocaust" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zombie Holocaust', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zombie Holocaust!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Zippo
Fuente seguiente: